From out of the torrent of emerging web technologies, it was Node.js that finally inspired me to drop my otherwise adequate legacy platform in favor of "a new approach".
Before- When 14.4 modems still roamed the Earth, I created e-commerce sites on my Mac using Perl and uploaded them to Unix servers. User state was managed in the HTTP POST data, and persistent data was managed on the server by reading and writing static files.
And then- I met Microsoft SQL and Active Server Pages (known as ASP classic now). It blew my mind. We called it "Dynamic SQL" and "Dynamic HTML" back then. We used JavaScript in hidden frames to accomplish what Ajax does today. Google's original Gmail web app was considered a "Dynamic HTML" solution before "DOM manipulation" became the new phraseology.
Now- The next step. With HTML5, user state moves to the client. The server becomes RESTful, servicing autonomous requests. A more natural service-oriented architecture is emerging - not unwieldy XML Web Services, but lightweight JSON RESTful services.
This blog
There are many good introductions to Node.js, and even more awesome examples of how modules can be implemented. But there are too few examples showing complete implementations of Node.js being used as a new server platform to support the HTML5 application paradigm.
I created The Node Den to post my notes and share my experiences creating a Node.js e-commerce site that includes many of the fundamental features critical to most new website applications.
The Guinea Pig
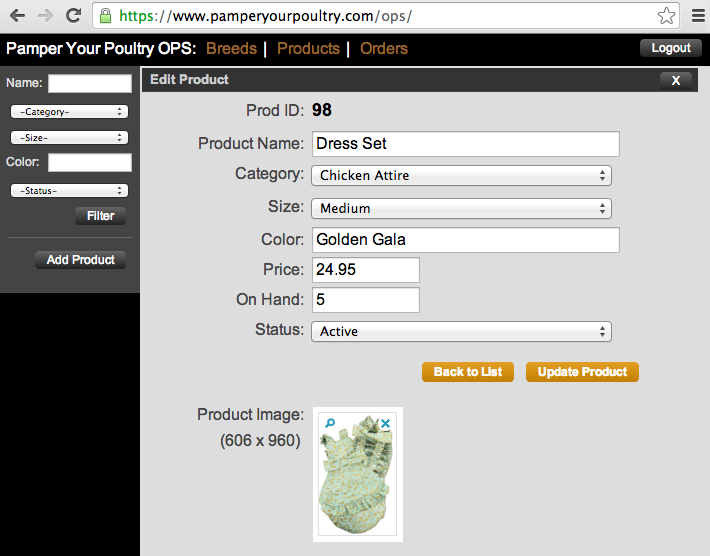
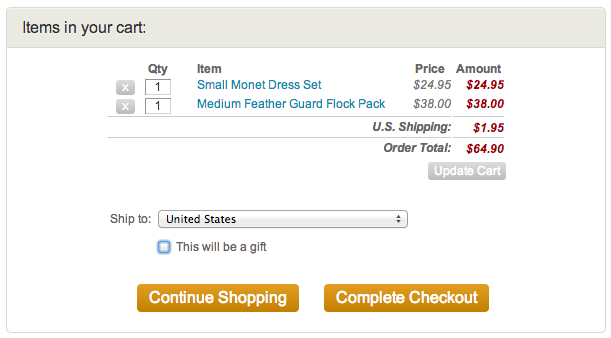
Pampered Poultry is a real world e-commerce site I created a while back using Microsoft ASP Classic and MS SQL server. It ran on a Windows Server VM hosted on Azure. The site included a back-end operations/admin site to facilitate order processing and catalog management.
The goals of the new rebuilt site would be:
- Simplicity- Limit superfluous technology
- Low latency- A quick responding site
- Modern user experience- but good cross-browser support
- Manageability- Efficient deployment and malleable code base
- Low cost- This is a business site after all!
To accomplish these goals, I settled on the following architecture:
- HTML5 approach with user state on the client
- jQuery- it's like SQL for the DOM!
- MySQL database- transactional, fast, and free...
- Node.js RESTful services to handle data I/O
- Node.js serves static content for simplicity
- Ubuntu Linux- fast, cost effective, and plays well with others
- Git code management and deployment- a good workflow is key

Blog Index / Roadmap
Here is what I plan to cover. I will link each topic as they're published.
For reference, the complete site code base is available on Github:
I. Introduction and Orientation
- A Node.js web app platform recipe
- Lessons learned
- Recommendations
- Starting Linux for windows developers
- What you need and nothing more
- Program your OS!
- Setting up a Node.js website
- Setting up Node and Nginx
- Run your node app as a service
- Use Nginx to host multiple Node sites
- Using Git for deployment
- So much better than FTP hell
II. Starting with Node.js
- Understanding Node.js
- Using recursion to tame callback hell
III. The HTML5 Approach
- Moving user state to the browser
- Cookies, Local Storage, and JSON
- Browser considerations
- App UI design in a content driven web
- CSS, jQuery, and Ajax
- Search Engine Optimization (SEO)
- Favicon, Meta tags, Mobile support
- Retina support
IV. The Node.js HTML5 App Server
- Setting up a Node.js server using Connect
- Connect and its key middleware
- Logging, redirecting, and error trapping
- Serving static files
- Managing environment configuration data
- Creating Node.js modules
- A Pattern for Ajax service handlers
- Sending email from Node.js
- Setting up SSL in Node.js
- Creating/managing SSL Certificates and keys
- Implementing the SSL server
- Redirecting SSL and non-SSL traffic
V. Node.js Ajax services with JSON and MySQL
- The power of JSON and JavaScript
- Using JSON with jQuery and Node.js
- Patterns for productive database interfacing
- Data processing in Node.js with node-mysql
- Database connection management
- Security considerations
- Serving requests for data
- Reliable database updates: transactions
- Error trapping
- Encrypting sensitive data using Node.js
VI. Implementing an operations/admin site
- An HTML5 operations site architecture
- Shell layout and DOM organization
- Security management
- Efficient data management patterns
- An Etsy-like image uploader using Node.js
- Graphics-based UI
- A Node.js multiple file upload process
- Scale images on the server using GraphicsMagick
- Save original and thumbnail images to disk
- Save image upload info to the database
VII. Final Touches and Tweaks
- HTTP Compression and Caching in Node.js
- Using Nginx to host multiple sites
- Integrating a Ghost blog into a Node.js site
- Cross browser testing
- MySQL backup process